高转化着陆页设计流程-优秀案例分析
大橘最近注意到有一些谷歌投流小伙伴反映,自己投的广告点击率高但转化率很低,受众也没问题,人都带到着陆页了就是没成交。其实大家也都明白,既然广告和受众都没问题,那多半与着陆页有关了,但具体怎么优化着陆页,好像大家都不是很清楚。
着陆页优化一直被纳入转化率优化(CRO)工作当中,但并不是每个企业都把CRO作为主要工作目标,而是融入到SEO、SEM工作当中,这就让主抓广告投流的小伙伴很难顾及到了。虽然嘴边常说需要进行着陆页的优化,但具体该如何操作,又有点懵圈。
大橘在对网站进行SEO时,对着陆页也会进行优化提高页面排名,但如果是以提高转化率为目的的优化,实话说大橘之前还没有做太多研究?但都不是难事儿,学就完了!于是大橘找了很多知名网站的广告着陆页进行对比,发现它们都有很多的相似之处,大体上可以总结为十个部分,并根据大多数优秀着陆页的设计顺序制作了一个简单的优化流程模板,大家如果觉得不错可以拿去用,记得点个赞支持下哦。这篇文章会用一些大橘比较熟悉的优秀网站的着陆页为案例分析,至于实际应用当中大橘标注可选的部分可以根据自己网站的具体需求选择。
下面是干货时间!
什么是着陆页优化(LPO)
开始之前先大概了解下什么是LPO。
着陆页优化 (LPO) 是改进登陆页面的设计和布局以提高转化率并改善用户体验的过程。 LPO 的目标是使登陆页面更具吸引力和针对性,并将更多访客转化为客户。
广告与受众
广告文案和受众定位是否正确是影响转化率的其他重要因素。所以为了控制变量,在实际着陆页优化测试中尽可能确保广告文案和受众定位正确。
广告文案排查
很多人下意识觉得自己广告点击率高说明广告文案肯定没错,然而不一定。转化的过程是,访客因为受到你广告文案的吸引点击广告进入着陆页,然后再被着陆页吸引发生转化。这过程中,吸引到什么访客完全由广告决定的(暂时排除自然流量)而广告的文案与着陆页是否有相关性和连续性是导致跳出的主要原因。
相关性
广告文案内容与着陆页保持充分关联,这不仅影响谷歌对广告的排名,也决定访客是否跳出。
比如,广告描述你的XX产品非常便宜,仅需$0.9。但着陆页却是一个产品众多的分类页,XX产品虽然包含在这个分类页中,但与你的广告描述并没有充分关联,甚至着陆页直接是另一个产品更加不相关。访客一时间找不到想要的就会很快跳出,一般访客留给着陆页表现的时间为10秒左右。
连续性
广告文案被视为着陆页的简介,访客点击你的广告是为了更充分的了解你广告中描述的内容,也就是说广告文案与着陆页内容应该无缝连接。
比如,广告描述声称你能提供某种服务,这项服务能帮助使用者获得很大收益。访客被吸引点击进来却只看到这项服务的价格和催促他赶紧付钱的号召语,着陆页里没有任何对你这项服务为何能给使用者带来收益的原因和理由的进一步说明,访客很难放心下单,更可能迅速叉掉网页。
其实就是避免太过标题党,广告不仅负责吸引流量还得考虑转化率。
受众定位
另一个重要的影响转化率的因素就是受众了,你得了解你投放的人群是不是你产品的目标人群,这个对营销er来说都是基础了,大橘不在过多赘述。
10个步骤提高着陆页转化率
广告与受众都没问题之后,下一步考虑的就是着陆页优化了。当然,广告、受众、着陆页三者的策略不分先后应该同时制定。
1.头部:
头部区域是网站的第一印象,要迅速让访客了解你的产品或服务。
明确你提供什么,它如何解决客户痛点,以及如何购买。
信息要简洁明了,避免复杂或花哨的措辞。
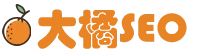
包含元素:
- 标题:简洁定义你解决的问题。
- 副标题:解释你的解决方案及其好处。
- 行动号召(CTA):明显的按钮,如“立即购买”、“预约通话”。根据自己产品和受众合理DIY。
- 软行动号召(CTA):次要CTA,如邮件订阅或下载(可选)。
- 首屏:吸引注意力的图片或视频,强化信息。
大橘提示:访客最初不太可能在这里进行转化,但可能会在接下来的步骤中随时返回页面顶部。行动号召语可以穿插在页头,页中和页尾三个位置,但要注意出现的合理性,不能生硬。
优秀示例:(服务器购买)

2.问题部分:
描述如果不采取行动会发生什么。
轻微强调负面后果,以突出解决方案的吸引力。
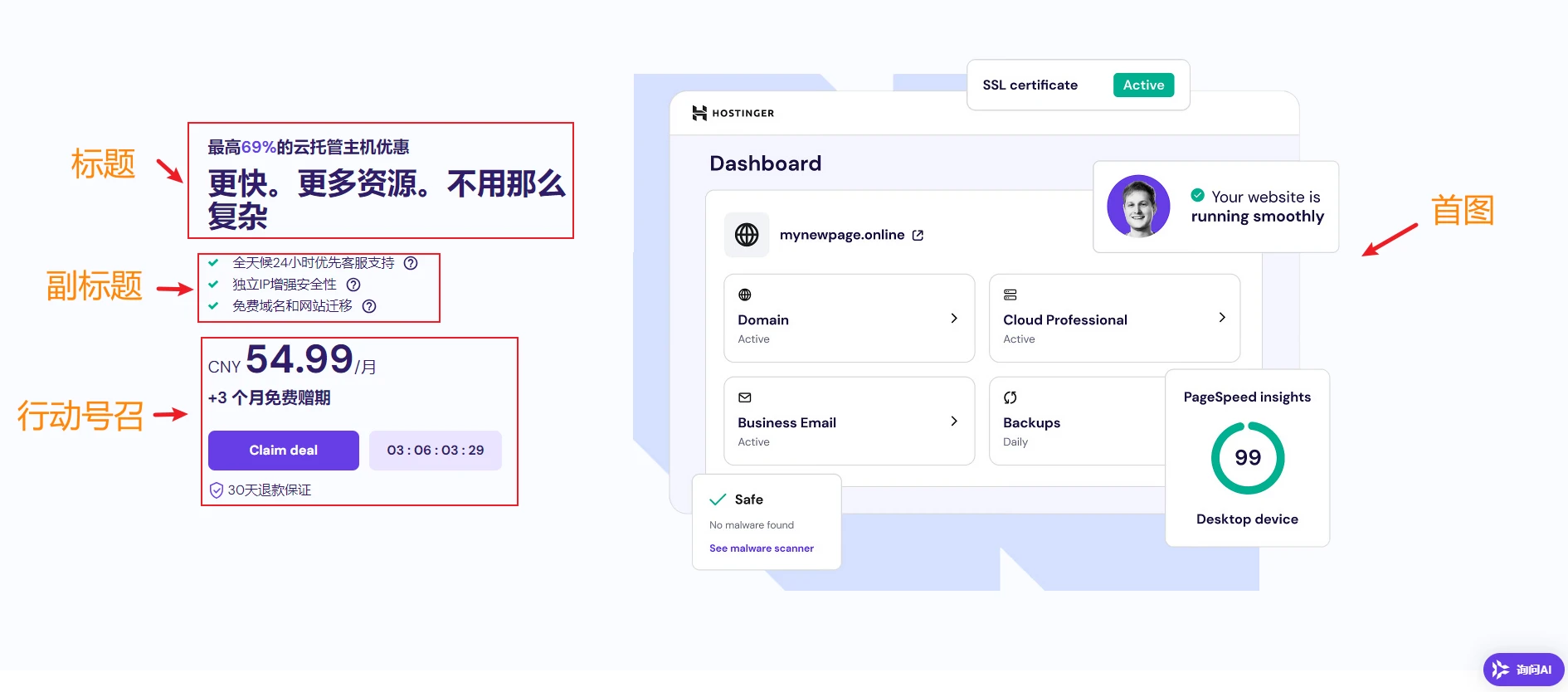
包含元素:
- 确定问题:概述客户面临的具体问题,让他们知道你了解他们的痛点。
- 强调问题:强调不解决问题的后果,制造紧迫感。(注意把握尺度,避免客户反感)
优秀示例:(网络安全培训)

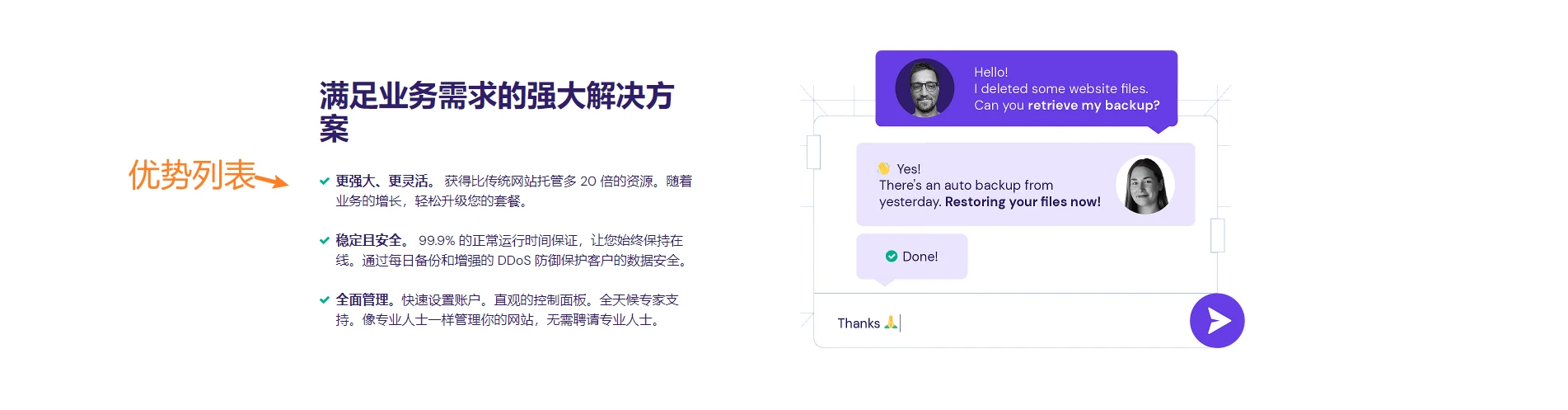
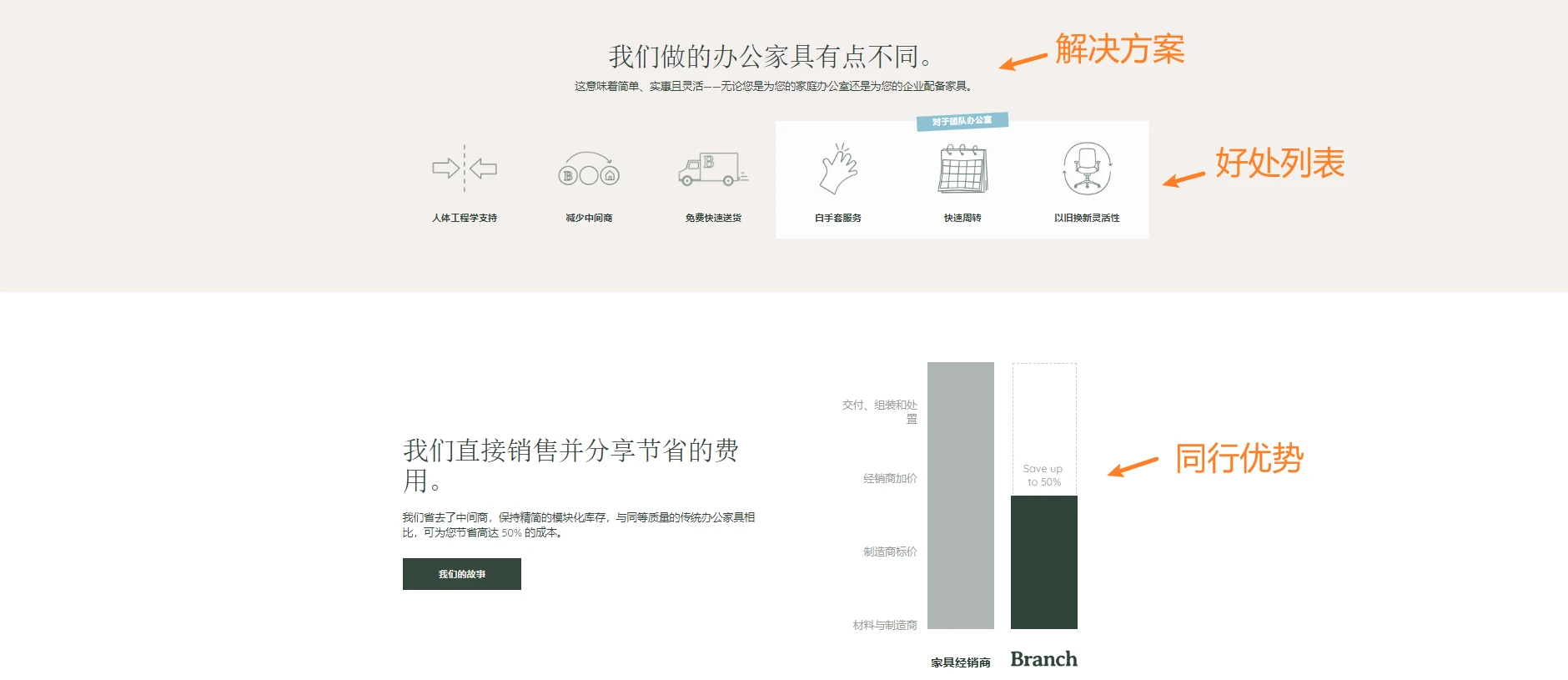
3.解决方案部分:
描述你能解决客户痛点的方案,让他明白选择你是最优解。
明确你的优势,强调为何能比竞争对手收费更高或更低。
包含元素:
- 介绍解决方案:展示你的产品或服务如何解决客户问题。
- 优点展示:强调选择你的产品/服务的三到四个关键优势。
优秀示例:(服务器&家具)


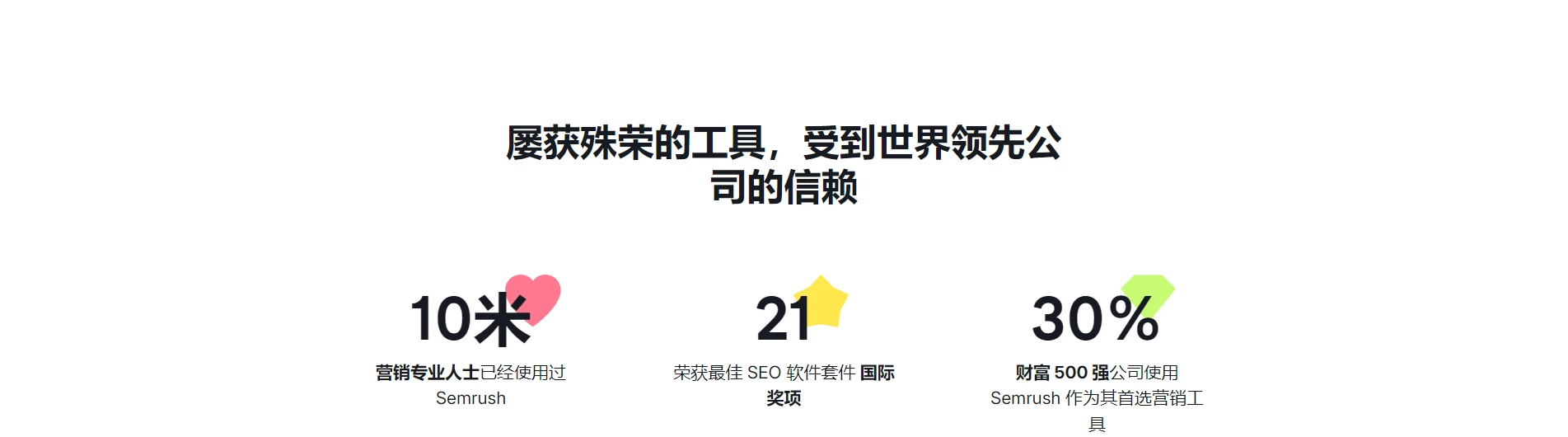
4.建立信任部分:
展示对客户痛点的理解和权威性,取得客户信任。
包含元素:
- 共鸣客户和展示权威:简单阐述痛点理解和丰富经验。
- 客户评价:展示你的业务如何帮助类似客户。
- 信任标志:展示知名客户或权威认证的标志。
优秀示例:(家具&营销工具)


5.三步成交部分:
简化客户成交步骤,列出流程,让客户知道如何与你合作,你能如何帮助他,他最后能得到他想要的结果。
以购买服务器建站为例
- 第一步:客户需要做什么。(选择套餐付款购买托管服务器)
- 第二步:你的业务如何帮助他们。(AI辅助快速创建WordPress网站)
- 第三步:期望的结果。(网站建成,平台托管)
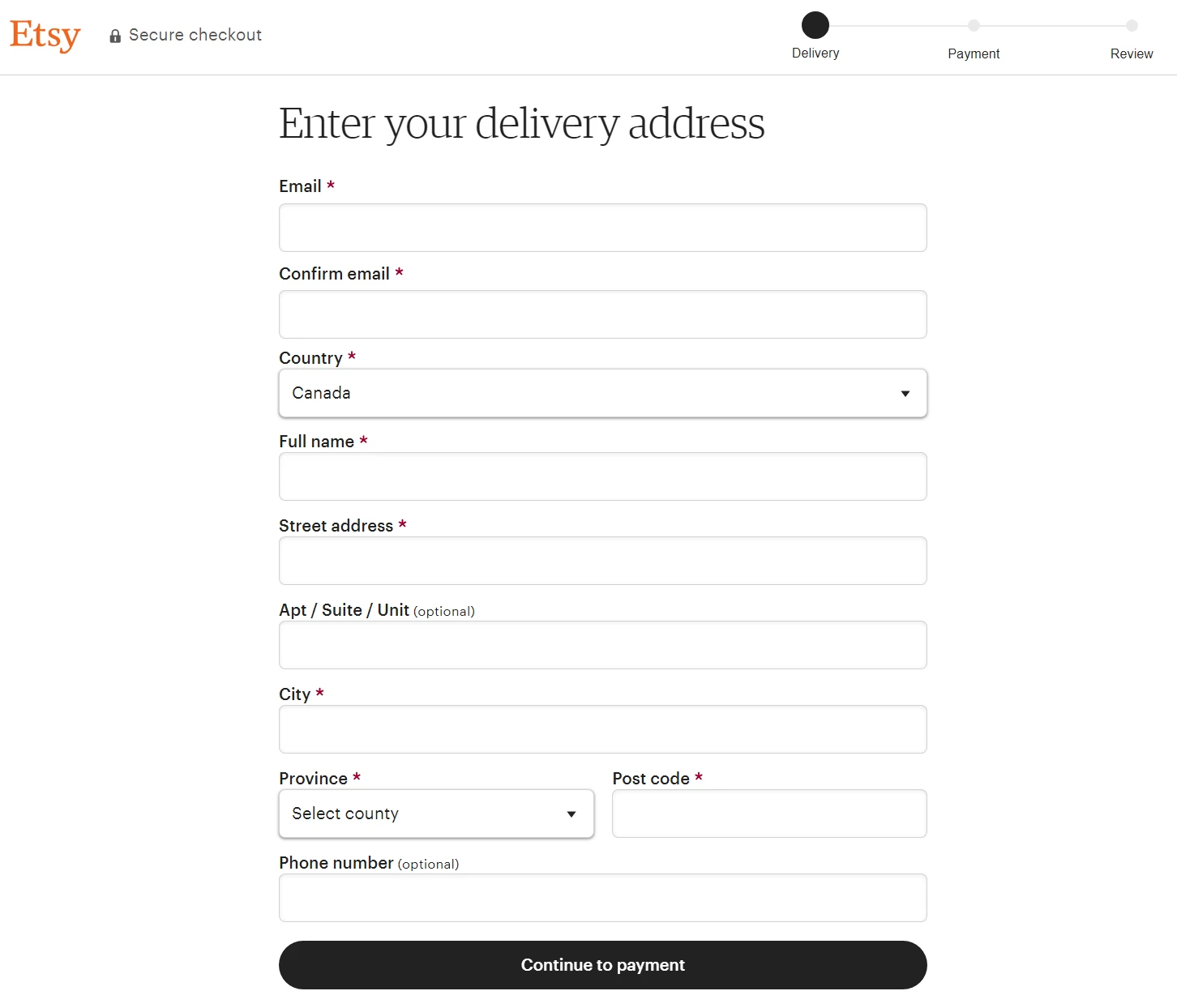
需要注意的是在付款环节,尽可能在获得客户必要信息的情况下设计简洁的表单。
付款表单示例:

6.解释部分:
对于复杂的产品或服务,提供更多细节,站在客户角度考虑他们的顾虑有哪些,完善描述。
这部分最好是做FAQ,将任何阻碍客户转化的问题都涉及,这些问答对SEO也有帮助。
示例:

7.视频(可选):
根据你产品或服务的不同,有的客户更容易收到视频的吸引。
注意:
- 时间:1到3分钟,尽量简短。
- 视觉吸引:前30秒要吸引人。
- 视频托管:视频托管在专业平台上,能提高视频加载的速度。
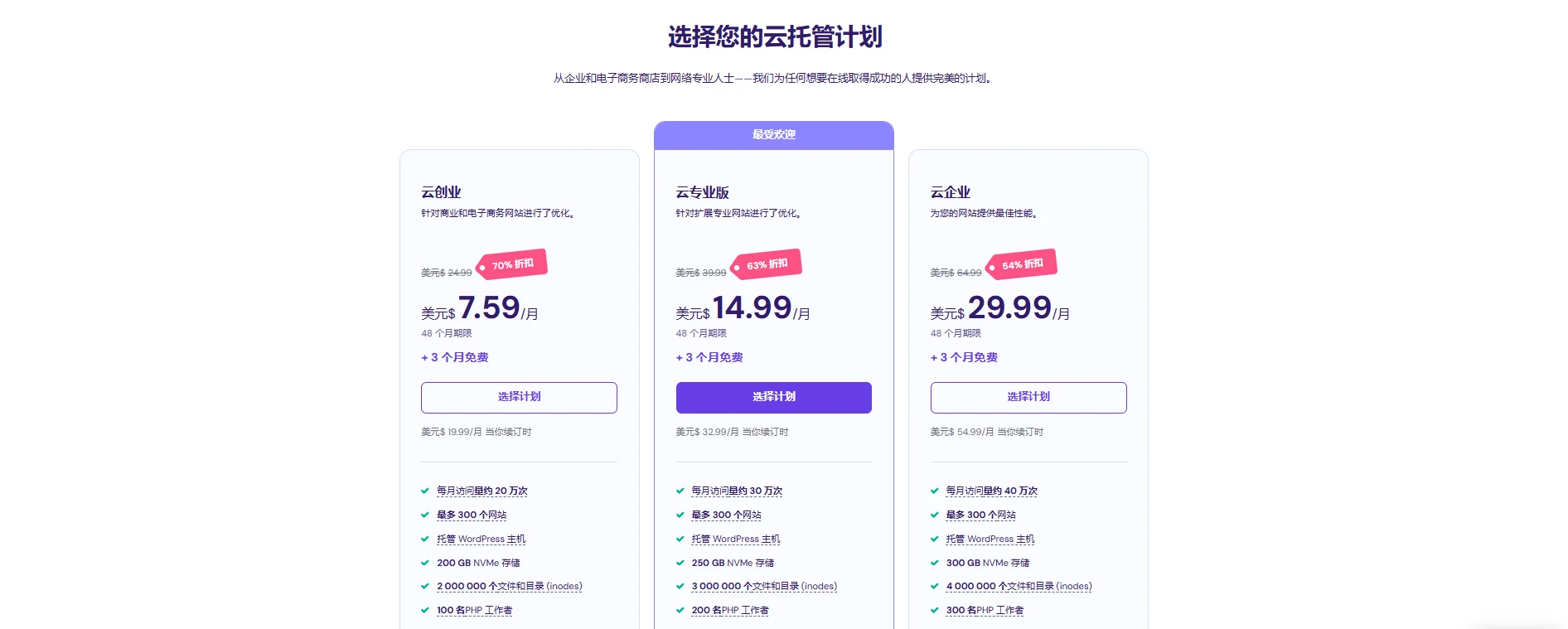
8.定价(可选):
如果适合你的产品,最好可以包含定价表,一般这个页面的点击率是最高的。
定价涉及营销策略,产品合适,价格也要合适。
定价选项:展示不同服务级别的定价选项,让客户选择,一般是三个层级。
示例:

9.最终CTA:
在页面底部重复主要的行动号召语。
再次号召行动:言语直接了当,不用婉转,比如“立即购买”“马上开始”。
示例:

10.页脚部分:
访客可能想了解更多关于你的信息,所以任何其他重要信息都可以放在这里。
至少包括:
- 关于我们
- 联系我们
示例:

以上流程的顺序不用一致,你可以进行A/B测试找到转化最高的一套流程。
总体优化建议
着陆页优化普适原则:
- 简洁且清晰:避免使用花哨的语言或自创术语,因为这可能会让访客感到困惑。要直截了当,专注于解决他们的问题,使用清晰的表达。
- 限制干扰:删除不必要的链接、文本或图像,以免分散主要行动号召的注意力。目标是以合乎逻辑、有针对性的方式引导客户浏览页面。
- 一致的 CTA:在整个页面中使用相同的CTA(例如“免费开始”),以避免过多的选项让访问者感到困惑。
- 移动优化:着陆页使用响应式涉及,为移动端进行优化,因为移动用户很多。
- 页面加载速度:确保页面加载速度快。页面加载速度慢可能会导致大量访客还没看到着陆页就离开。
- 视频托管:如果着陆页有视频,记得把它托管到如YouTube这样的平台,以便视频可以自适应屏幕大小!
- 进行A/B测试:A/B测试很有必要,也许一个小小的颜色改动就能增加转化率呢。
好了,这就是大橘本次笔记的全部内容,如果对你有所帮助记得给大橘点赞支持下!
记得下载优化模板哟: